Alfred workflowを簡単に作れるalfyの紹介
Alfred workflow を JavaScript で簡単に作れる alfy を紹介します。
alfy とは何者か?
Alfred workflow を作るための JavaScript フレームワークです。 この alfy を使うことで、入出力や cache、データのフェッチ、workflow のインストールを簡単にできるようになります。
Alfred workflow の作り方
alfy を使った Alfred workflow を作る手順は次のとおりです。
- Alfred workflow の画面でブランクの workflow を作成します。(左下のプラスボタンね)
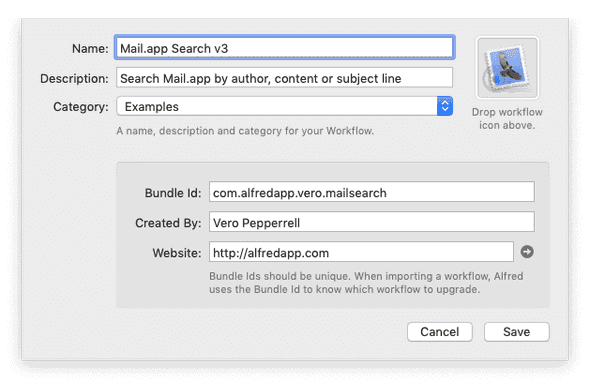
名前とかは適当に決めれば良い。
Script Filterを追加する
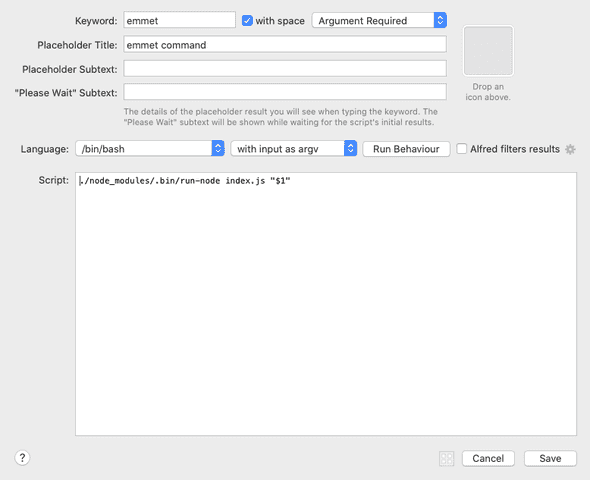
右クリック -> Inputs -> Script Filter でScript Filterを追加し、 Language を /bin/bash に設定し、次のスクリプトを設定します。
./node_modules/.bin/run-node index.js "$1"-
keyword には実行する際のコマンドを設定します。
-
workflow が格納されているディレクトリを開きます。
サイドバーのワークフローを右クリックをして Open in Finderを選択します。
- Node.js の設定をします。
$ npm init
$ npm install --save alfy- package.json に scripts を設定してください。
scripts の postinstall と preuninstall に alfy のコマンドを記述することで、npm パッケージをインストール時に Alfred workflow に登録することができます。
{
"name": "alfred-unicorn",
"version": "1.0.0",
"description": "My awesome unicorn workflow",
"author": {
"name": "Jane Doe",
"email": "janedoexxxxxxxx@gmail.com",
"url": "janedoexxxxxxxx.com"
},
"scripts": {
"postinstall": "alfy-init",
"preuninstall": "alfy-cleanup"
},
"dependencies": {
"alfy": "*"
}
}- index.js にコードを書きます。
サンプルプログラム
サンプルとして qiita のタグ取得 API を叩いて、引数にマッチングするタグを検索するサンプルプログラムです。
const alfy = require('alfy');
const data = await alfy.fetch('https://qiita.com/api/v2/tags?page=1&per_page=10&sort=count');
const items = alfy
.inputMatches(data, 'id')
.map(element => ({
title: element.id,
subtitle: element.items_count,
arg: `https://qiita.com/tags/${element.id}`
}));
alfy.output(items);